1. Partial Color Change in Photoshop
This technique will change the color, but we will blend the color change gradually.
Start with a photo (This is from Adobe Stock, like all the images in this tutorial).

Step 1.
Choose the Quick Selection tool
![]()
Make a selection around the more solid background.
Press Ctrl/Cmd+Shift+I to inverse the selection, so just the dress is now selected. Don’t worry about the person we aren’t changing that part of the photo.

Step 2.
Press Cmd/Ctrl+J to copy selection to a new layer.

Step 3. Changing the color
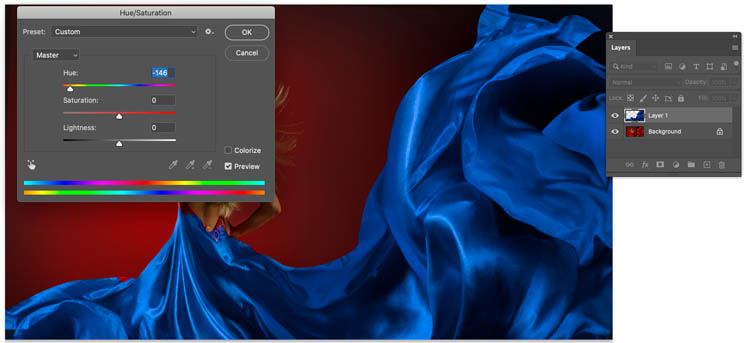
Press Cmd/Ctrl+U for hue saturation.
Move the hue slider to change the color, until you get a color you like.

Step 4. Blending the color
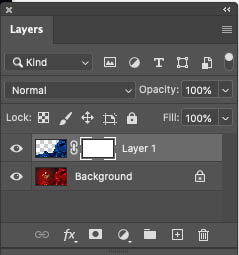
Add a new layer mask in the layers panel. (Click the add layer mask button to the right of fx)

Step5.
Choose the gradient tool
Make sure it’s set to foreground to background, and linear. Normal mode and 100%opacity.

Step 6.
With the mask selected, drag the gradient horizontally through the image and you will se a nice seamless blend (this is demonstrated in the video if this is difficult to grasp).
I like how the blue and red become purple where they are blending.

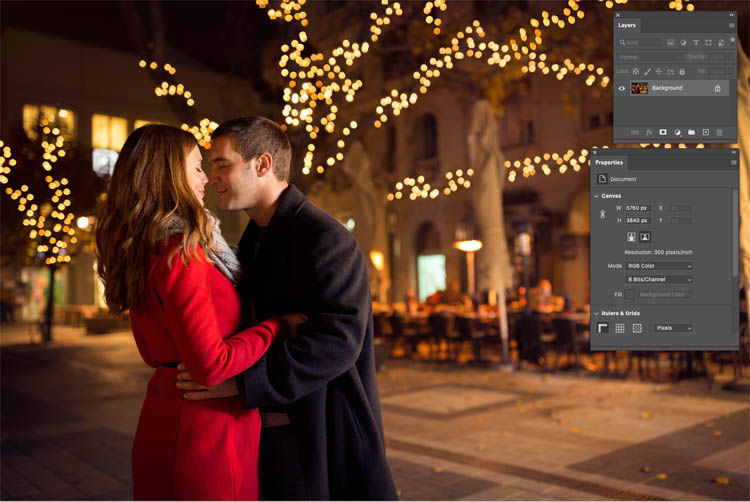
2. Changing background color in Photoshop
Often we want to change a background color and some people waste lots of time, trying to make unnecessary selections (I used todo this a long time ago).

Step 1.
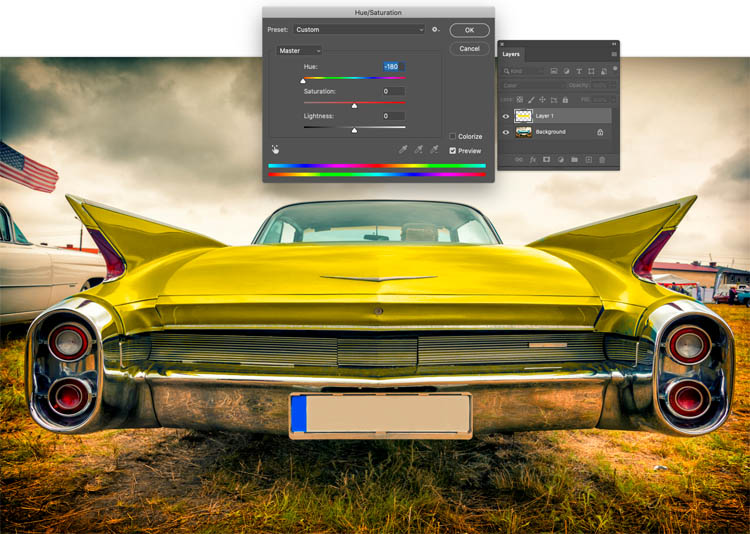
Make a hue/Saturation Adjustment layer

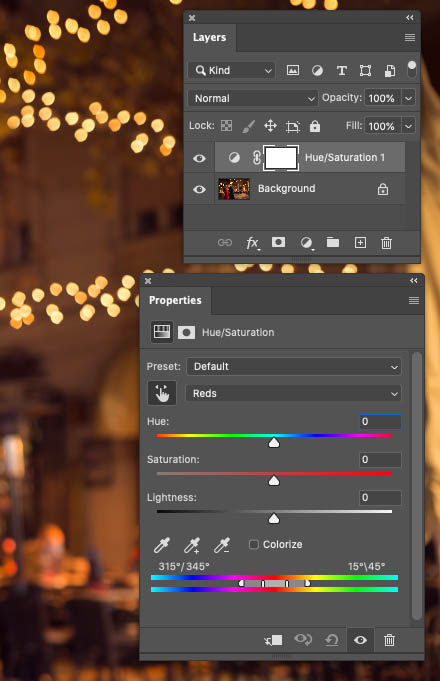
Step 2.
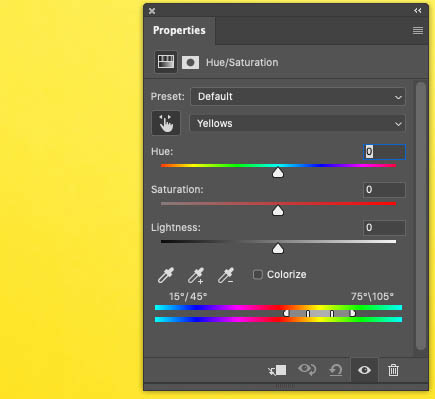
Open the properties panel and click the finger under preset.
Click on the yellow color. You will see in the gradient, that some sliders have appeared around the yellow tones, we have isolated yellow.
(Or just choose yellows from the drop down, but not quite as accurate)

Step 3
Move the hue slider and notice that only the yellows are changing.

Make it any color you want. That’s clutch, right? No selections needed.

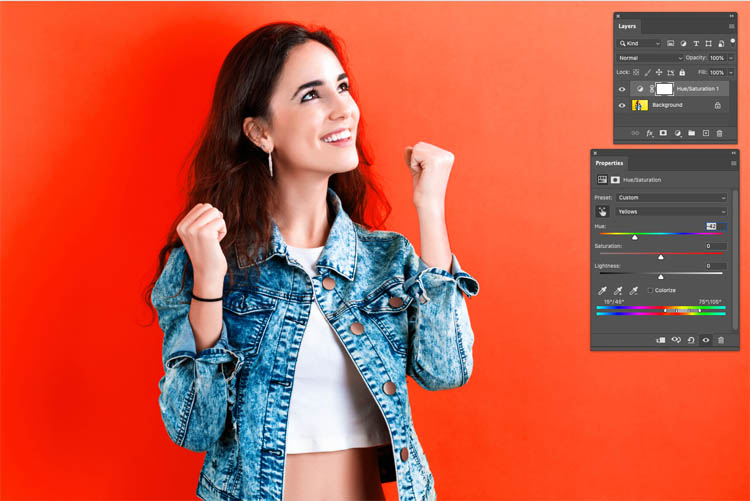
3. Changing the color of an object in a photo in Photoshop (changing clothing color)
How often do we need to change the color of clothing? Its a cinch with this method.

Step 1.
Make a hue saturation Adjustment layer.
Click the finger and click on the red coat to sample the color.
Spoiler alert: this is just like the previous technique, but shows you how to tighten up the color and fix areas that are changed that we don’t want to change.

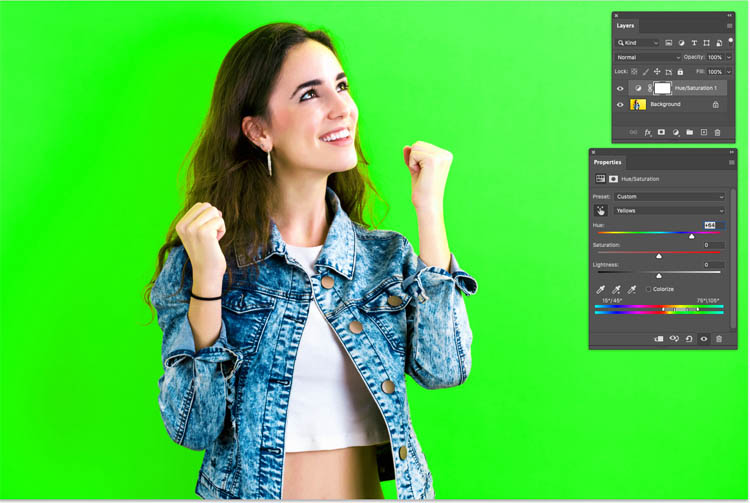
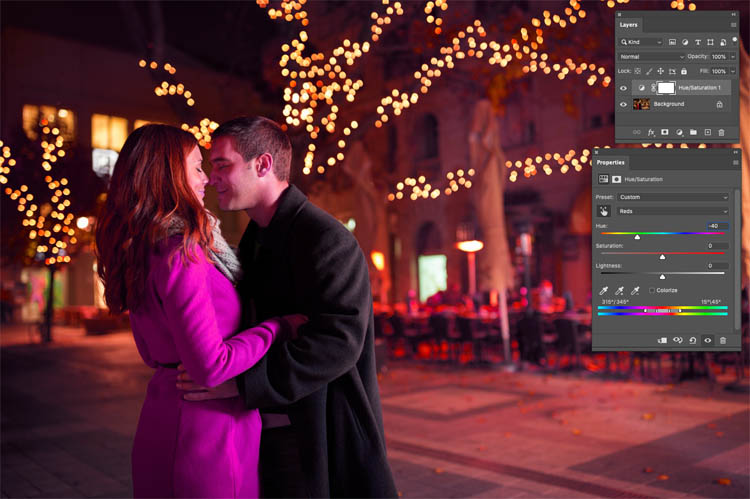
Step 2.
Move the hue slider to make the coat a different color, in this case we are changing red to a nice hot pink/magenta.
Notice that their hair and skin also changed color, we don’t want that.

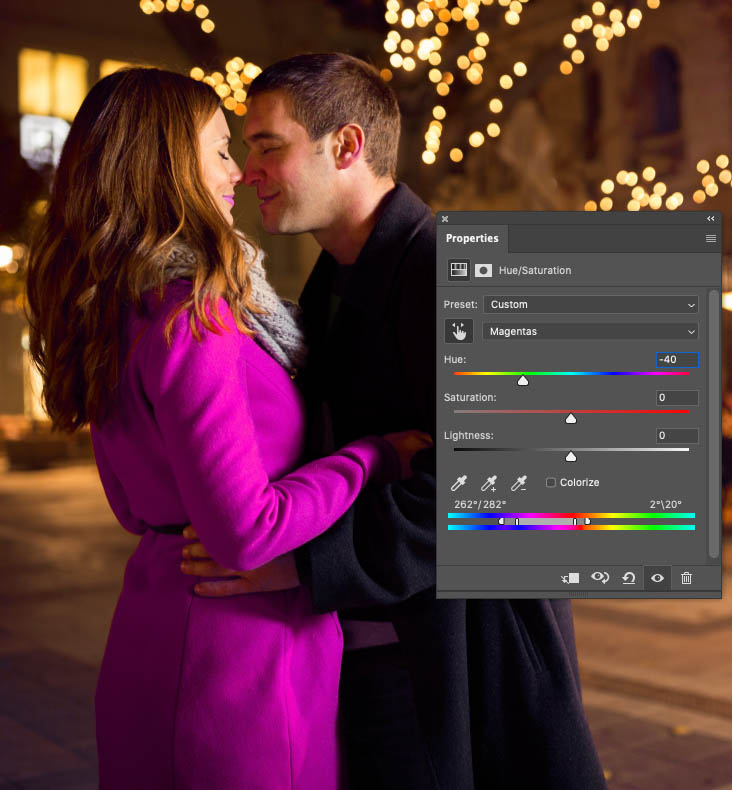
Step 3 refining the color selection
Move the sliders in the gradient to refine the color selection. Some things like her lips and reflections on their faces can’t be fixed in this step, but it definitely looks a lot better.

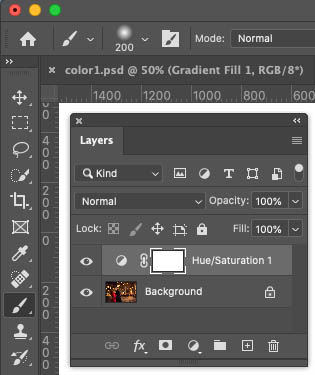
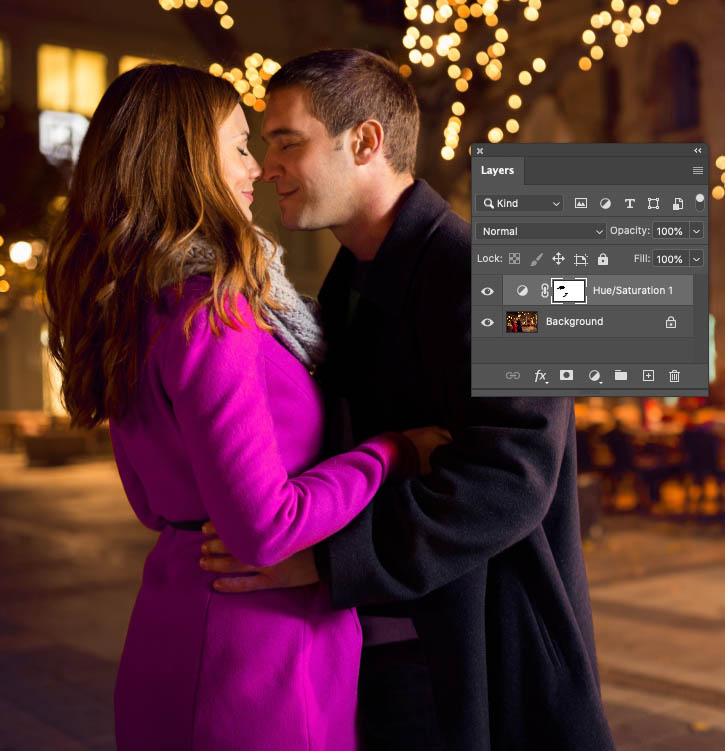
Step 4.
The Hue/Saturation has a layer mask that we will use.
Choose a brush and set the foreground color swatch to black.

With the mask selected, paint out any of the areas that you want to restore to their original colors.

4. Painting in a new color in Photoshop (recolor a car)
Sometimes, you just want to paint in the colors by hand. You can use this tutorial to paint in the colors freehand, or use selections to assist you.

Step 1.
Im going to select the color of the car’s paint to make it easier.
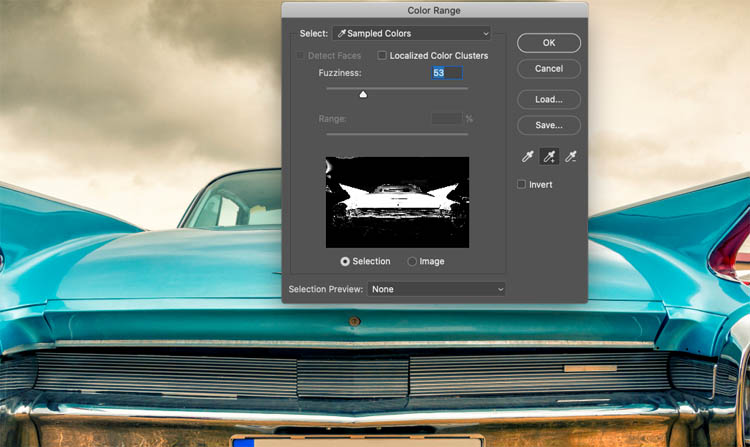
Choose Select > Color range
With the eyedropper, click on the main color.
Use the eyedropper+ to add to the color selection (How to use Color Range)
Refine the selection with the fuzziness slider.

Click ok to see the marching ants selection. We need to clean up a little bit.

Step 2.
Press Q for Quick mask. You will see a red overlay, indicating the selected areas.

Step 3.
Paint with white to add to the selection, or black to subtract from the selection.

Step 4.
Create a new layer and change it to color blend mode (click where it says “normal” and choose color)

Step 5.
With the selection active, choose a paint brush.
Click on the foreground color swatch to choose color.
Start painting and notice that the tones don’t change, just the color. Yay color blend mode.

Keep going until you have painted the color.
The nice thing about using Color Range is that the reflections were also selected and so it looks more realistic in the chrome when we change the color of them too.

Step 6
You can also choose Hue/Saturation and change the hue of the new painted payer at any time, to instantly dial in different colors.

Ok, that’s how change the physical colors on the photos. Let’s loos at some color effects.
5. Adding color overlays and color grading in Photoshop

Step 1.
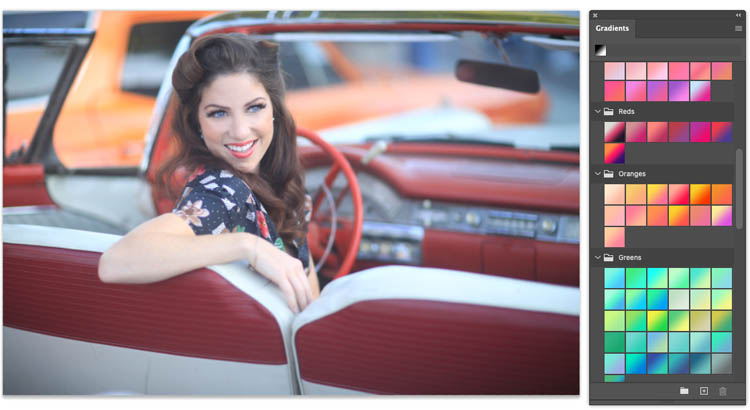
Open the Gradients panel (Photoshop 2020 + only)

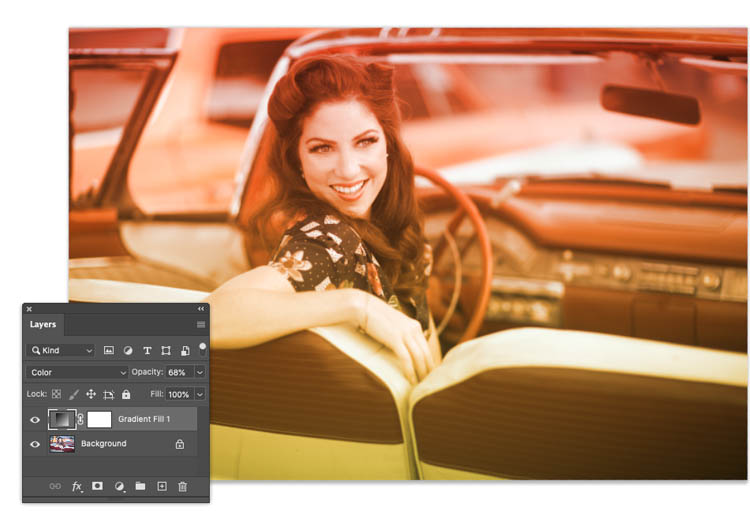
Drag a gradient onto the image.

Change to Color blend mode in the Layers Panel and change the opacity to suit.

A lower opacity gives a more realistic result.

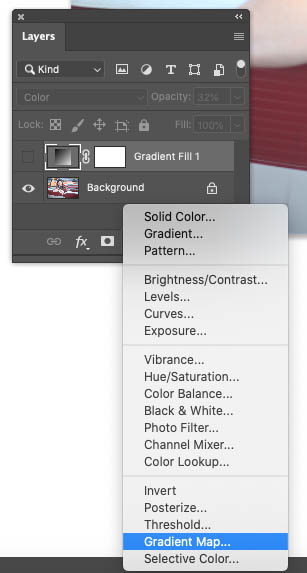
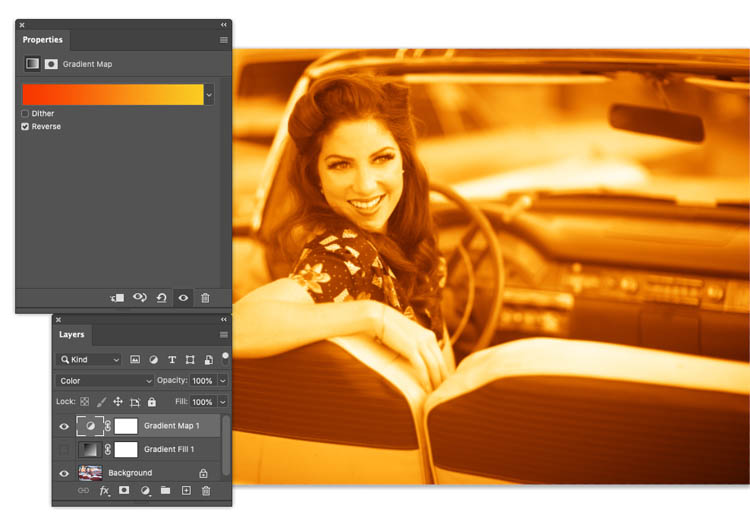
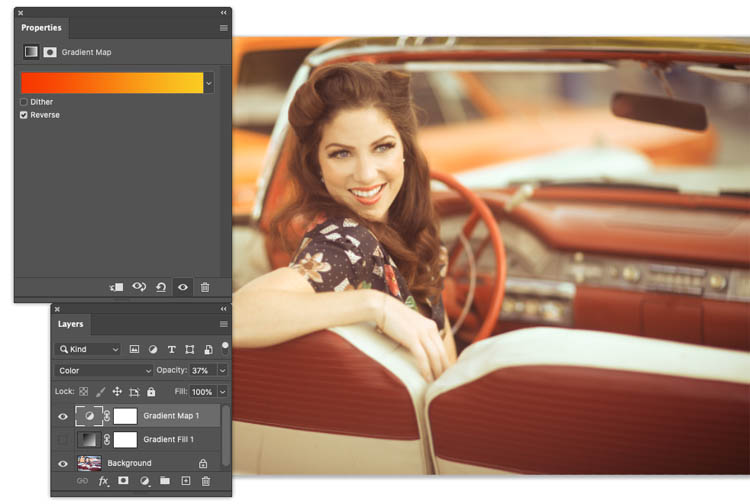
Step 2. Gradient Maps
Let’s look at gradient maps, this gives a different result.
Choose A Gradient Map adjustment layer

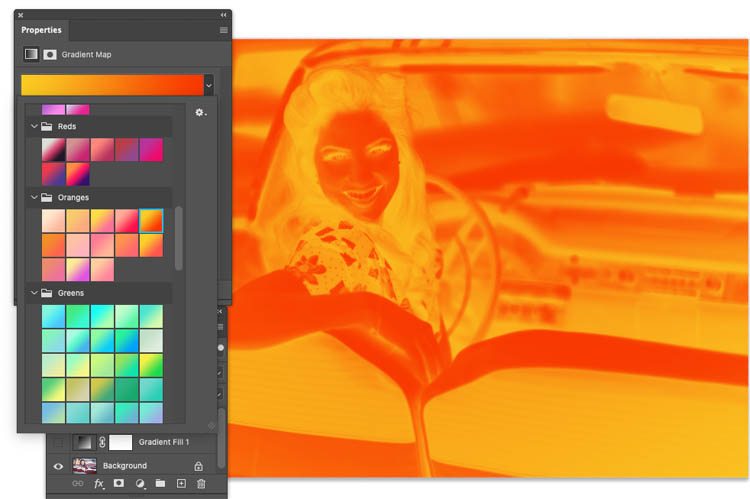
Choose the same gradient as before
The left of the gradient (orange) is the shadows and right (Highlights) is red.

Change to color blend mode.

Click on reverse, so that orange does into highlights and red into shadows, looks much better already. You always want the lighter colors in the highlights.

Lower the opacity and see how nice that looks.

For extra punch, you can always combine the gradient map with the gradient overlay, don’t forget to tweak the opacity on both adjustment layers though.

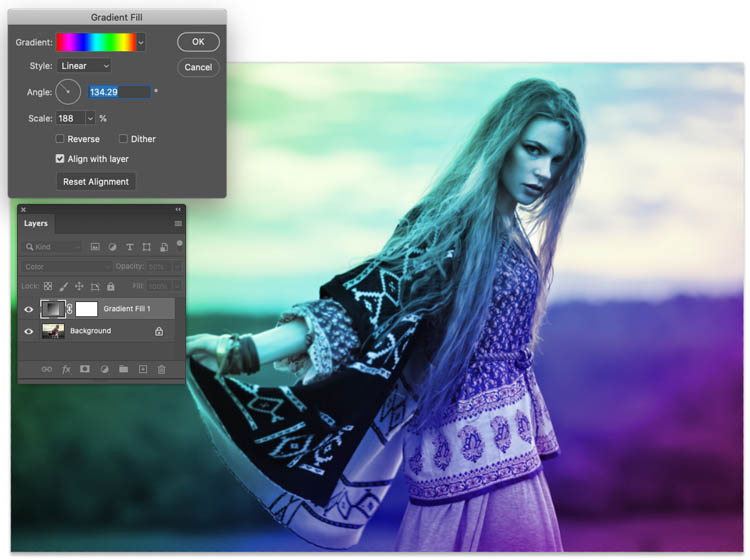
6. scaling gradients for a color overlay effect in photoshop
Here is a variation of the gradient overlay. In this case, we use a gradient overlay adjustment layer instead of a straight gradient layer.
The advantage is being able to easy scale the layer and change its angle. Also try dragging on the gradient in the image while the Gradient Fill box is open. Pretty neat huh? {You can see this in action in the video.)

Thanks for checking this out. I hope you learned some new things about working with color. If you did, subscribe and tell you friends about PhotoshopCAFE! Spread the word ?
Colin
I enjoy making these for you. As time permits, I’ll keep making one each week. Drop a comment and let me know what you would love to learn in photoshop. Also don’t forget to check out my premium tutorials, it’s what supports this website and enables me to do what I do,
PS Don’t forget to join our mailing list and follow me on Social Media>
(Ive been posting some fun Instagram and Facebook Stories lately)
You can get my free Layer Blending modes ebook here
The post 6 ways to change Colors in Photoshop. Photoshop color replacement tutorial. appeared first on PhotoshopCAFE.
