Has this ever happened to you? You choose a photo and you drop it into another picture and suddenly the size isn’t what you expected? This happened to me the first time I used Photoshop. Once you understand image resolution and size, it becomes much easier to work. I’d say this is a fundamental skill you need to understand. Or maybe someone asks you to deliver an image at 300DPI, or at 2,000 pixels on the long edge. This lesson will explain all this to you.
In order to really grasp this, its best to watch the video about where it’s clearly explained in a slow and concise manner.
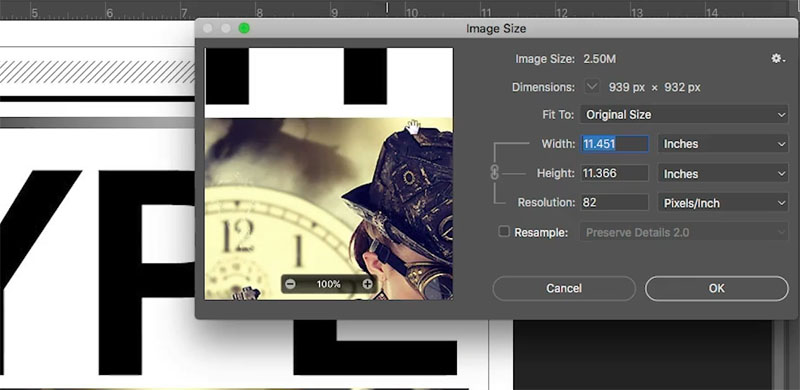
Let’s take this image, I opened the rulers (Ctrl/Cmd+R) and its just over 11 inches.

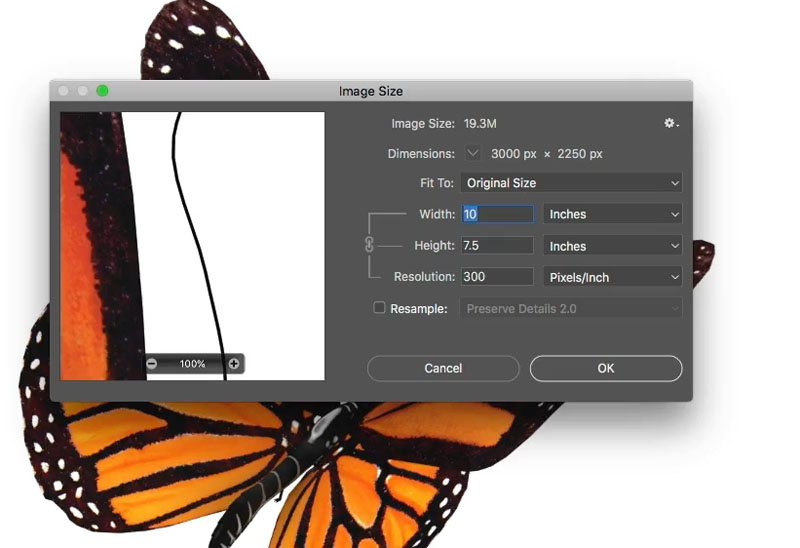
And this image is less than 10 inches.

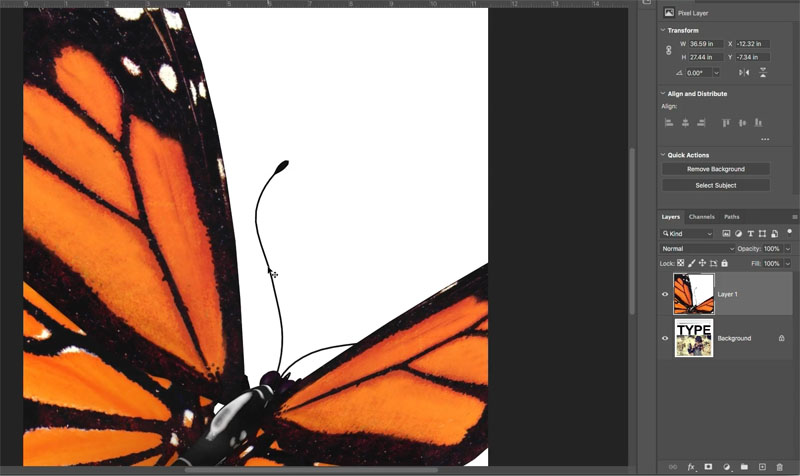
When I drag or copy and paste this “smaller” butterfly into the main image, suddenly its huge! Why? I’ll explain all this. (How to combine photos in Photoshop)

The difference between DPI and PPI
There are 2 terms you will hear, DPI (Dots Per Inch) and PPI (Pixels Per inch). These would be DPCM (dots per Centimeter) or Pixels/cm (Pixels Per Centimeter) if you are outside the United States. I will use inches since in in the US, but substitute inch for cm and everything works exactly the same.


Very often you will hear these terms used wrong. Some people just call everything DPI, and they are probably from the analog age and never updated the vocabulary for digital, which is ok, because very soon you will know what they mean.
Both of these terms are used to describe density which is otherwise known as resolution.
The difference is:
- DPI (dots per inch) is for Print. (the dots are dots of ink on paper or other surfaces).
- PPI (pixels per inch) is Pixels. (digital resolution on a screen)
The average standard for print is 300 dpi. This means if you take a 1-inch square and count all the dots of ink, there are 300 in that area. This is a high resolution file, because it’s a high concentration of dots. If you were to print at a lower resolution such as 80dpi, the dots are large enough to be seen with the naked eye. (Of course printed resolution can be much higher than 300, but let’s just take 300 as a standard as its sufficient for most projects and this is a beginner’s guide so I won’t get into line screen and other things that you don’t need to understand this concept.)
So the measurement of print resolution is how many dots are in an inch. The higher the number, the higher the resolution.
Ok, lets talk Pixels Per inch (digital)
If you never print, then you don’t even have to worry about DPI, as you will never be dealing with dots. The good news, is that formula is the same for DPI and PPI and if you need a 300 dpi print, the file can be in 300 ppi as the print software converts it, but I’m getting ahead of myself.
On a screen, the resolution is measured in pixels per inch (or pixels per centimeter). In the recent past, all screens were pretty much at 72ppi. Now with HD, 4K, 5K and retina displays on laptops, tablets and phones (yes phones also use ppi) the resolution could be anything, often approaching the resolution of print. I will teach you how to figure out the resolution of your monitor very soon, if you don’t know.
Ok, here we go,,,
The only number that matters on a screen is the actual Dimensions in pixels. That’s a bold statement, but let me show you.
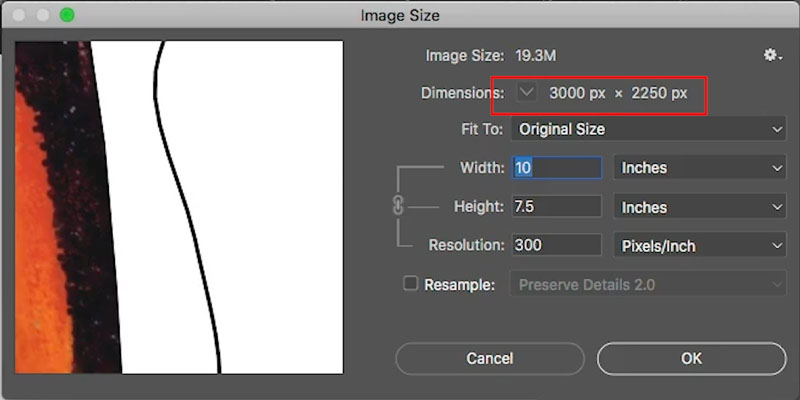
Remember the image of the butterfly? It was 10 inches wide.

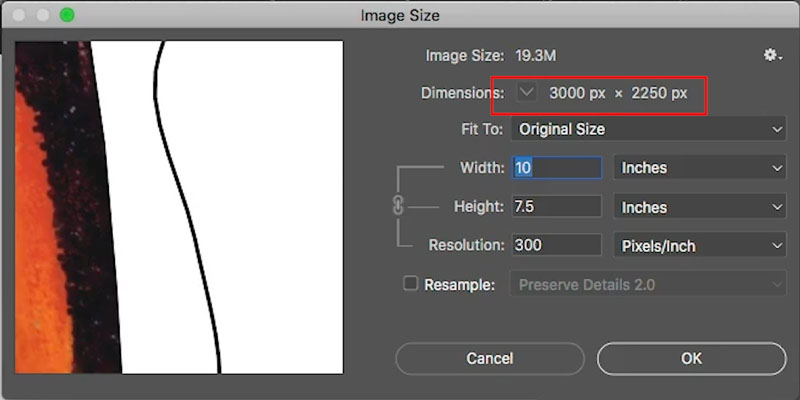
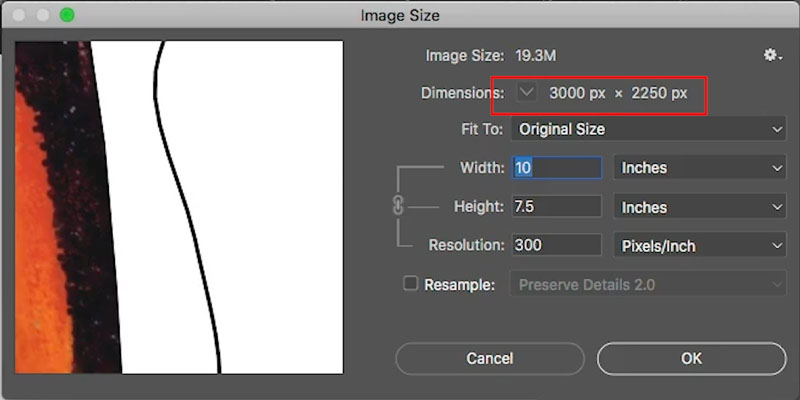
Look at the dimensions, its 3000 px x 2250 px (image>image size)

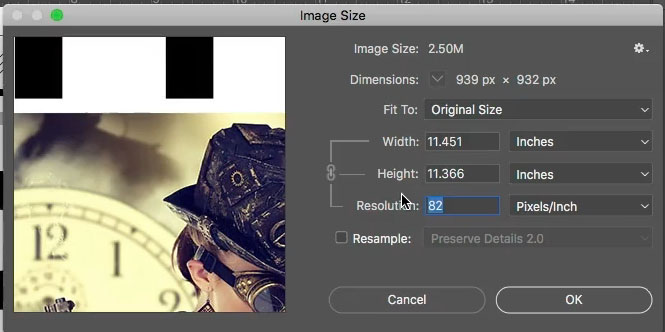
And the other image was 11.451 inches, but its Dimensions are only 939 px x 932 pixels.

So how can the butterfly at 10 inches appear larger than the 11.4 inch image? Because of resolution.
The butterfly is at 300 ppi while the other image is only 82 ppi.
This is why the dimensions in actual pixels are important on a screen, and this is the actual size of the image.

There are 3 components to an image size/resolution.
- (D) Dimensions: the actual size in pixels
- (S) Size: In inches or cm
- (R) Resolution: How many pixels in that inch.
We can calculate the dimensions if we multiple the size by the resolution. for example, if you need to deliver a 10 inch image at 100 ppi you would need the dimensions to be 1000 pixels (10 x 100 = 1000)

Let’s look at this closely.
The original file we looked at is 939 pixels wide (width always comes before height)
This image is at screen resolution 82 ppi (the resolution of the monitor, 82 pixels fit into inch of screen size) The width of the file is 11.451 inches.
So. to calculate dimensions 11.451 x 82 = 939 (S x R = D)
To figure out Size: 939 ÷ 82 = 11.451 (D ÷ R = S)
To figure out resolution: 939 ÷ 11.451 = 82 (D ÷ S = R)
Looking at this image, we have enough pixels to display it nicely at 11.451 inches if we are at 82 pixels per inch. It will look good on screen.

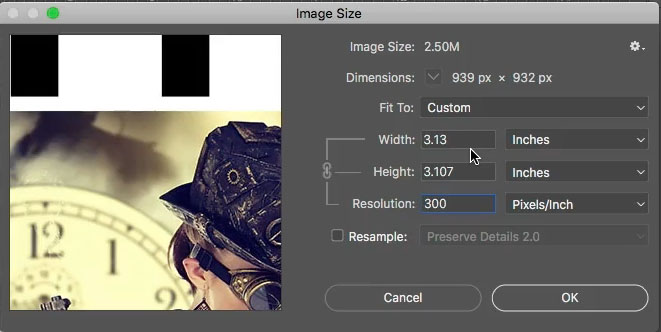
With the resample turned off. If we change the resolution to 300 ppi (enough for print) we will only be able to print this at 3.13 inches. Notice that the Dimensions dont change, so this is the same size as the previous shot.

On a digital file, the only thing that affects its actual size is the dimensions in pixels. The resolution tells us how large a file can be at that resolution.
This is useful if you know you need to create an image at a certain size and resolution.
Say you are going to create a poster at 10 inches by 7.5 inches. This will be printed at 300 DPI. (You will always need 2 pieces of information when prepping a file, the final size and the resolution).
So you would figure our 10 x 300 which is 3000. So your document would need to be 300 pixels wide.
The height is 7.5, 7.5 x 300 = 2250 px.
Your poster would need to be created at 3000 x 2250 px. Of course you could just type in the width and height and the resolution and Photoshop will do the match for you, You don’t actually have to do this math, but to understand whats happening, you need to know how it works.

One last thing.
Remember we talked about screen resolution? Why does that matter?
If you have the resolution of your file set to your screen resolution, the image will display at actual size when you are at 100% magnification.
You can also figure out your screen resolution by:
setting the view to 100%
Measure the document on screen with a ruler.
Go to image>Image size
Turn off resample and type in the width in inches (or cm)
The resolution will update to display that actual resolution of your monitor. (pretty cool huh).

Alright, that was a little more technical than our usual step by step tutorial. I hope it was useful to you. If you don’t quite get it, watch the video, it makes it really simple.
I will be adding another tutorial on how to resize you images. Are these beginners tutorials (or more accurately fundamental tutorials) helping you?
Great to see you here at the CAFE!
Browse our hundreds of other free tutorials here, or search for what you are looking for in the search at the top of the page.
You can also browse by topics in the free tutorials menu.
If you are ready to get serious about Photoshop, see our full length courses here
PS Don’t forget to join our mailing list and follow me on Social Media>
(Ive been posting some fun Instagram and Facebook Stories lately)
You can get my free Layer Blending modes ebook here
If you like these techniques and you would like to dive deeper into Photoshop, I have just launched an in-depth Photoshop Course. Its called Photoshop Secrets: Photoshop 2020 for Digital Photographers, Check it out here
The post Understanding Image Resolution in Photoshop for beginners appeared first on PhotoshopCAFE.