This will work on any version of Photoshop, although Lighting effects looks a little different before CS6, it still works the same.
Note: When I add keyboard shortcuts for both Mac and Windows I write it like this Cmd/Ctrl (this means Cmd on Mac, Ctrl on Windows) so Alt/Option+Ctrl/Cmd+E means Alt+Ctrl+E on Windows, or Option+Cmd+E on Mac.
Check out part 1 here for the basics and using a color channel for texture.

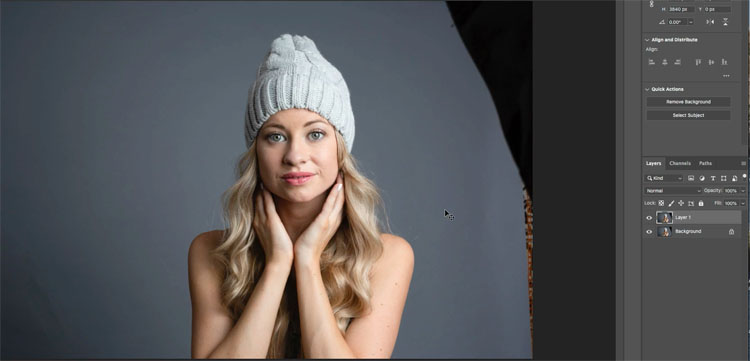
Let’s start with a photograph I shot in my studio. This is basically straight out of camera, shot with a single profoto D1 air with large Chimera softbox.
Step 1.
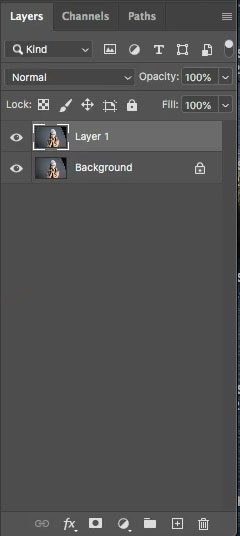
Duplicate the background layer (Ctrl/Cmd+J)
(Note: If you don’t want to make a texture channel, skip ahead to step 8).

We are going to prep a new layer to use as a channel, you will see what it does soon. Because lighting effects amplifies texture A LOT, se need to soften it down a lot, keeping edges but eradicating surface texture.
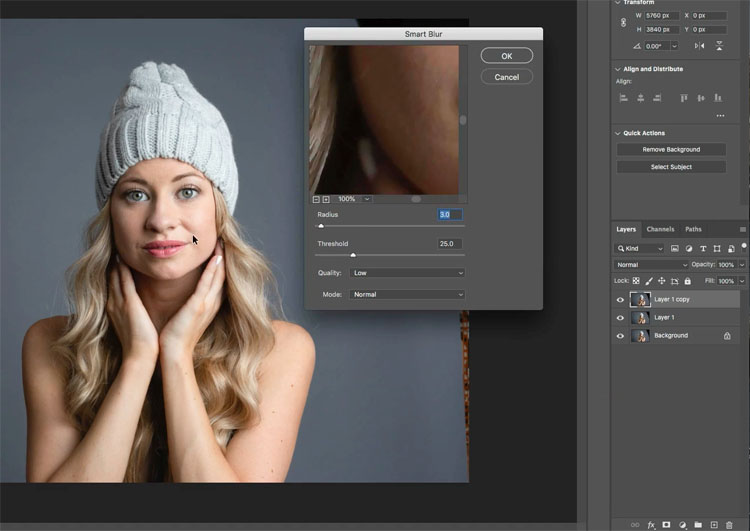
Step 2.
Duplicate the layer again Ctrl/Cmd+J
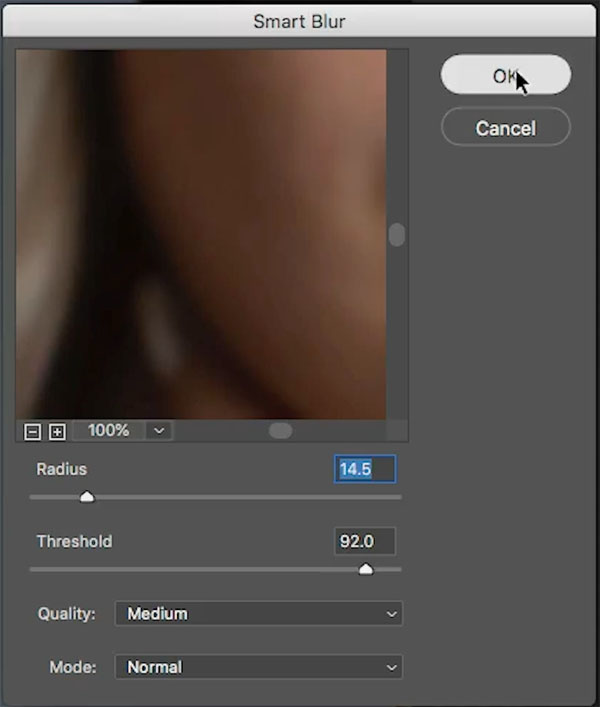
Filter>Blur>Smart Blur to start smoothing off the texture

Here are the settings up close
Click ok

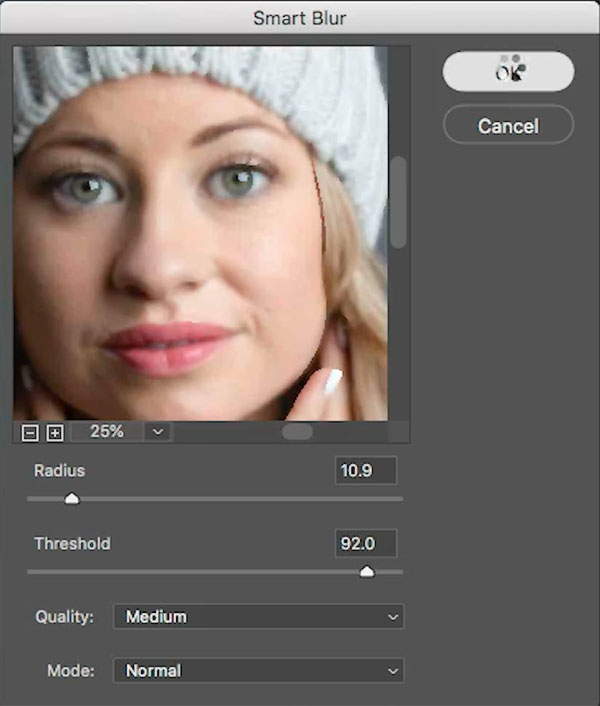
Step 3.
Apply Filter>Blur>Smart Blur a second time, applying 2x does a better job than once with really high settings.
The settings.
Click ok

Step 4. making the channel
Before you do anything we need to copy the blurred layer to the clipboard.
Ctrl/Cmd+A to select all
Ctrl/Cmd+C to Copy to clipboard.
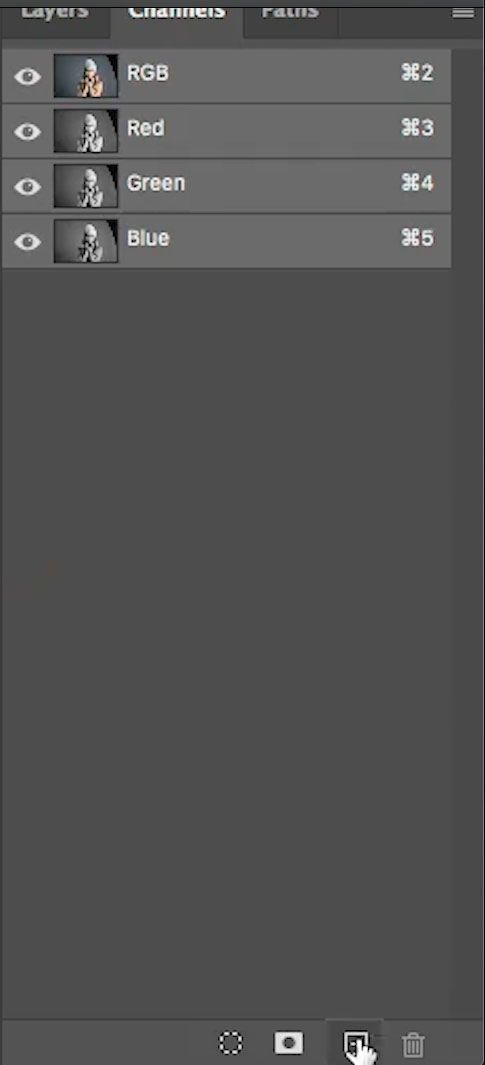
Choose the channels panel, it will be nested next to the Layers panel. Or go Window>Channels.
Click the button at the bottom to create a new alpha channel.

Step 5.
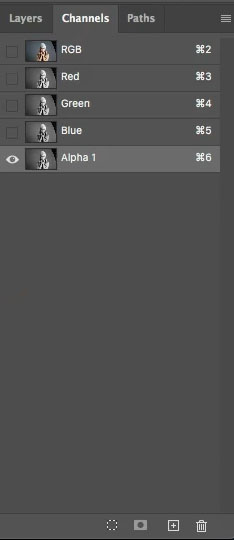
With the new channel selected (it will be black), Press Ctrl/Cmd+V to paste the pixels.
You should now a black and white copy of the blurred layer in the Alpha channel. If not, go back to the previous step and follow the instructions carefully (Its also shown on the video in depth).

Step 6.
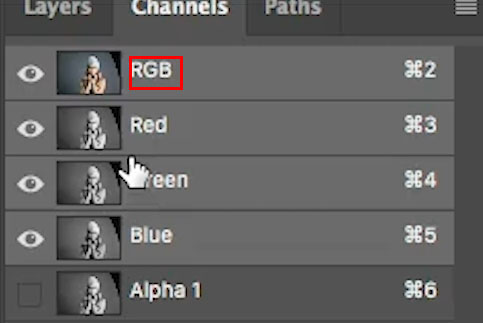
Click on the words RGB in the channels.
You should see whats in the screen capture, with the eyeball off on Alpha 1 and only RGB selected.

Step 7.
Go back to the layers panel,
You can delete the blurred layer if you like, we no longer need it.
Make sure Layer 1 is active.

Step 8. Apply Lighting Effects
(If you aren’t going to use the texture channel, you can start here)
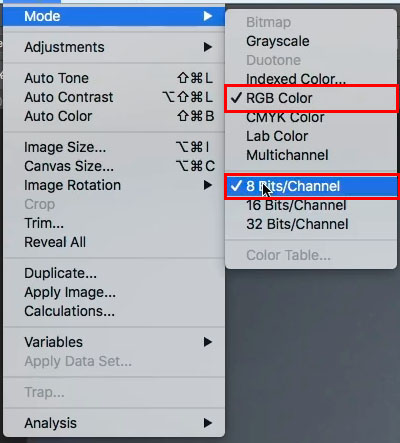
In order for Lighting effects to work, your document must be RGB color and 8 Bit channels. You can change this under Image>Mode

Step 9.
Choose Image>Render>Lighting Effects.
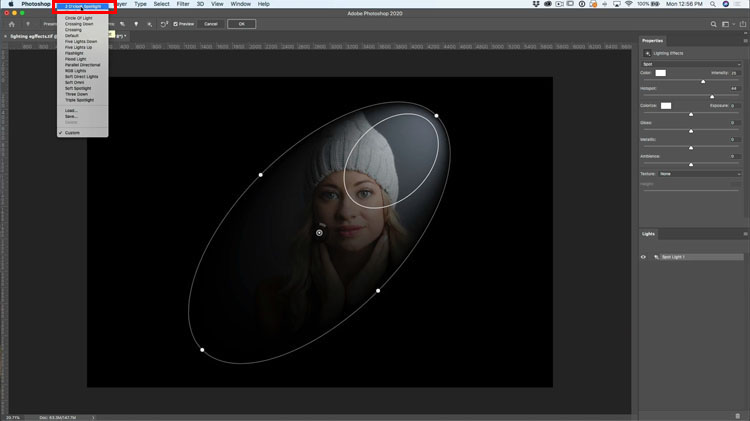
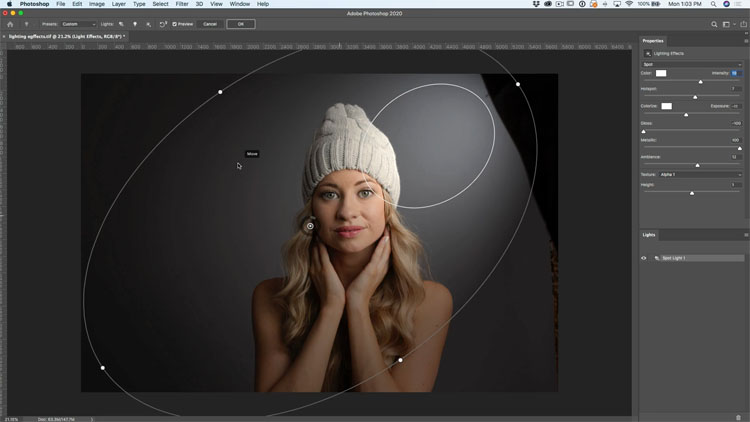
Under Presets choose 2 O’clock Spotlight

Step 10
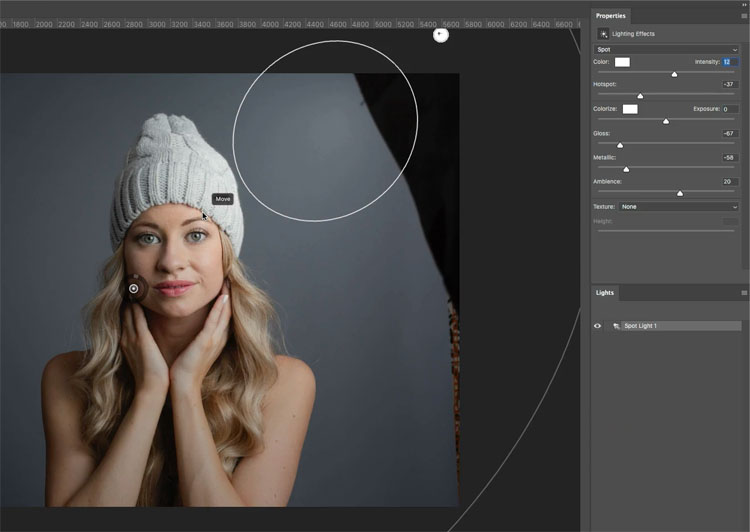
This is what the preset will look like, more or less.
If you don’t see the on image controls (and are on CS6 or CC) Press Ctrl/Cmd+H
(If it still doesn’t work, go to preferences>Performance and make sure Use Graphics Processor is turned on).

Adjust the shape of the light by dragging on the 4 handles. Click inside the small circle and drag to move the light.
Drag on the ring to change brightness (again, the video at top demonstrates all this).

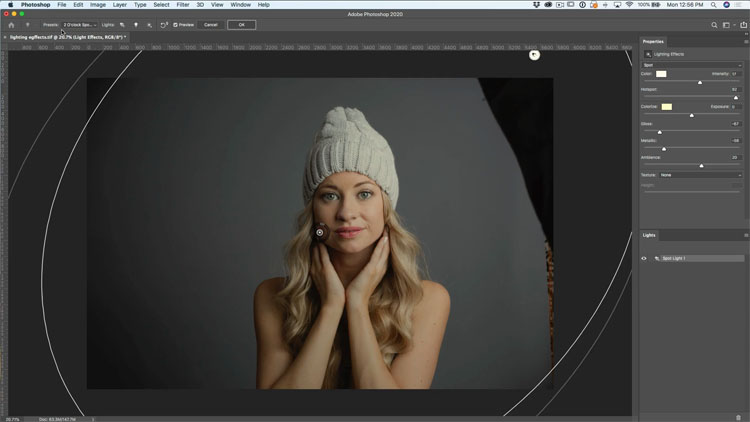
Here are the settings I used for this image, The key is making sure that the details isn’t blown out on her hat.

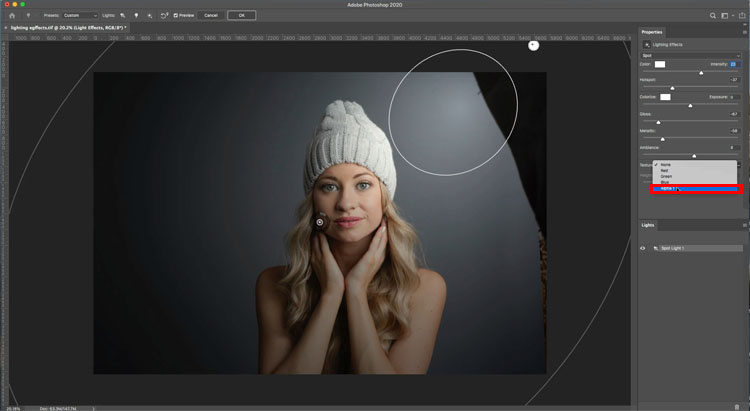
Step 11. Using the Texture channel in Lighting effects.
Under Texture choose our channel, alpha 1.

Step 12.
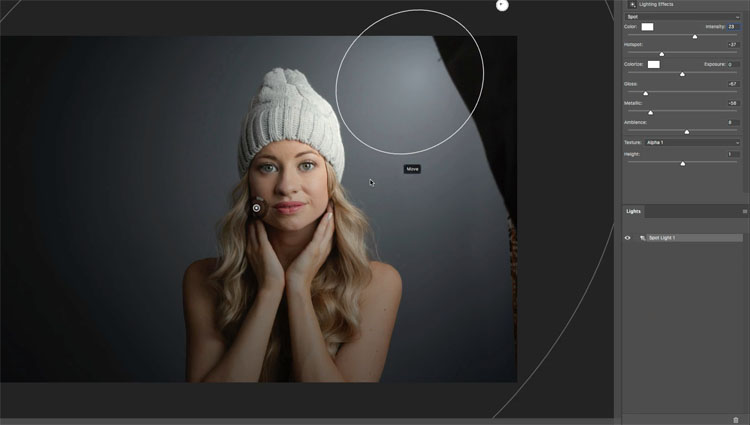
This channel is VERY strong and creates a sharpening like effect, but it actually has contour. (you’ll really see this in the next tut in this series). This can create a very 3 dimensional effect, as it does on this image.
I set the height to 1, as low as it goes. This is enough fo most photos, but see for yourself. For some photos, it’s just too strong, in that case don’t use the texture channel, or back out and add more blur to the Alpha 1 channel).

Adjust the lights size and settings until the subject looks good. (Previous tutorial explains all the settings)
Here are my settings

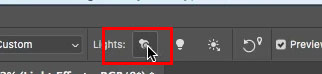
Step 13. Adding a Second light
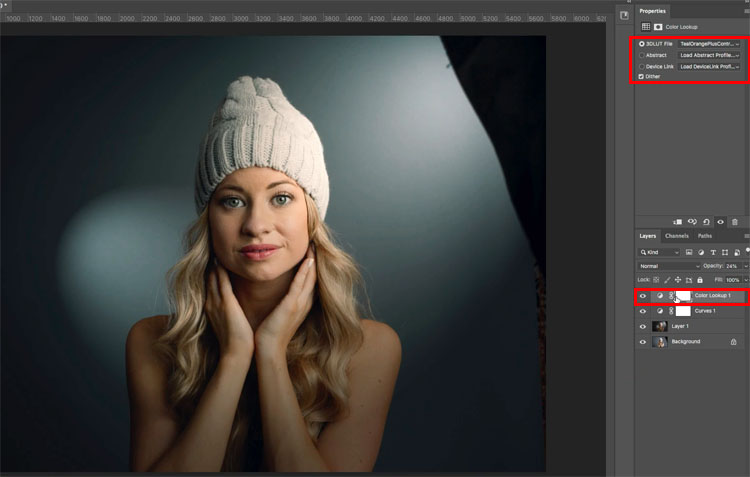
To add a second light, click spotlight in the Lights tab.

Adjust this second light to simulate a background light. This is a light hidden behind the subject and pointed at the backdrop to light an area of it for tonal separation (lights against darks, rather than darks against darks). .

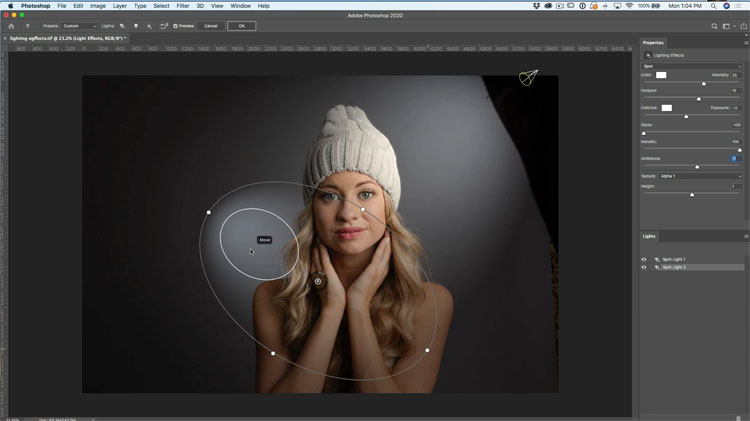
Click ok and you can see a much more dynamic looking photo. You can always use dodge and burn to make it more realistic, which I won’t do here, (because it’s easier for people to learn, if I stay focused on the lesson topic and keep it general).

Optional: For a variation, I added a contrast curve and a color LUT adjustment layers.

Thanks for checking out this tutorial.
Please come back soon I am adding 2 more parts in the next week.Hhow to do crazy realistic and 3D looking textures with this filter.
I hope you enjoyed this tutorial. Please tell all your friends about PhotoshopCAFE.
Browse our hundreds of other free tutorials here, or search for what you are looking for in the search at the top of the page.
You can also browse by topics in the free tutorials menu.
If you are ready to get serious about Photoshop, see our full length courses here
PS Don’t forget to join our mailing list and follow me on Social Media>
(Ive been posting some fun Instagram and Facebook Stories lately)
Great to see you here at the CAFE,
Colin
You can get my free Layer Blending modes ebook here
If you like these techniques and you would like to dive deeper into Photoshop, I have just launched an in-depth Photoshop Course. Its called Photoshop Secrets: Photoshop 2020 for Digital Photographers, Check it out here
The post How to Light a Portrait Photo in Photoshop appeared first on PhotoshopCAFE.