Match Color has long been the best way to match the color and tone of different layers in Photoshop, for believable compositing. However, the AI powered, Harmonization Neural filter, looks set to dethrone this older workflow. (Learn about match color here).
For a simple tutorial on using Harmonization, use this tutorial.
While recently talking to the Adobe Photoshop engineering team, I discovered something I didn’t know about the Harmonization filter and I immediately began experimenting. This bit of knowledge will help get better and more predictable results. I want to pass on this important knowledge to you. First I’ll demonstrate this discovery and then I’ll show you a practical way to use this.
Cut to the chase; Where you position the layers above the background affect the way the ai calculates the new color tones. It only calculates the visible areas. Let me demonstrate quickly, then we will work on a picture. All of this can easily be viewed in the short video above
How Photoshop Harmonization works
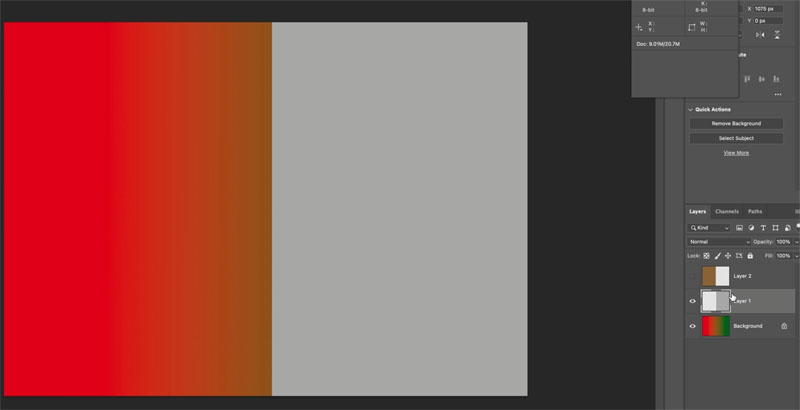
To demonstrate, I created a 2 colored gradient, for the background.

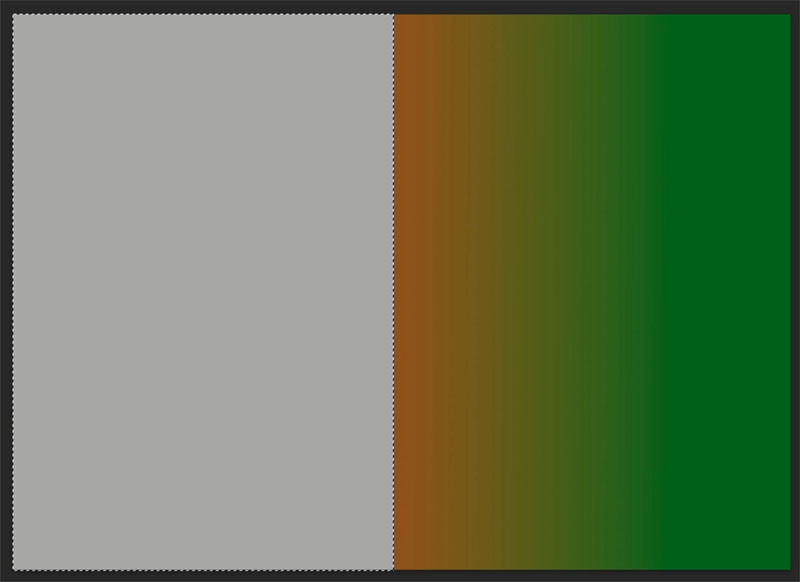
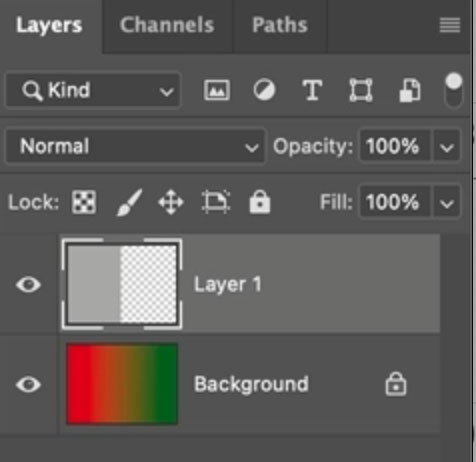
Create a new layer and fill with neutral gray. Position to the left. Notice this is covering most, but not all of the red.


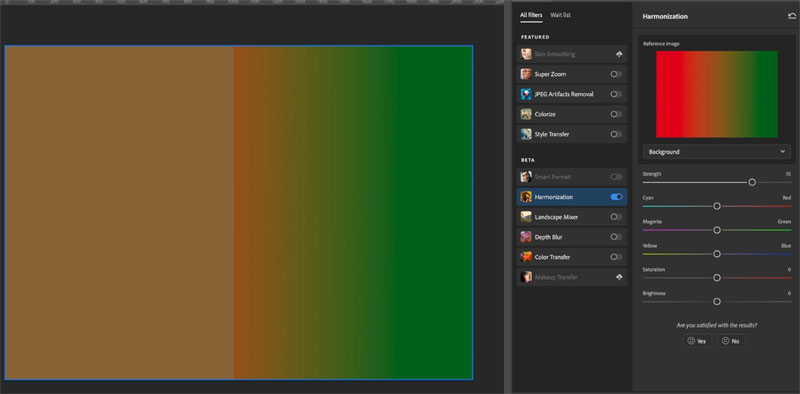
Filter>Neural Filters>Harmonization.
Choose the gradient for the background, notice the gray shifts to a reddish-green.

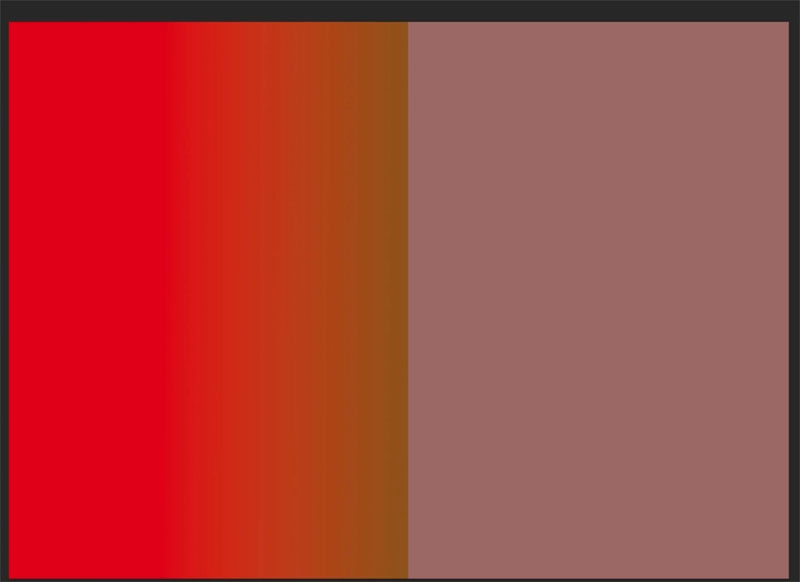
Lets hie that layer and add another gray box. This time hiding almost all of the green.

Applying Harmonization produces a reddish tone.

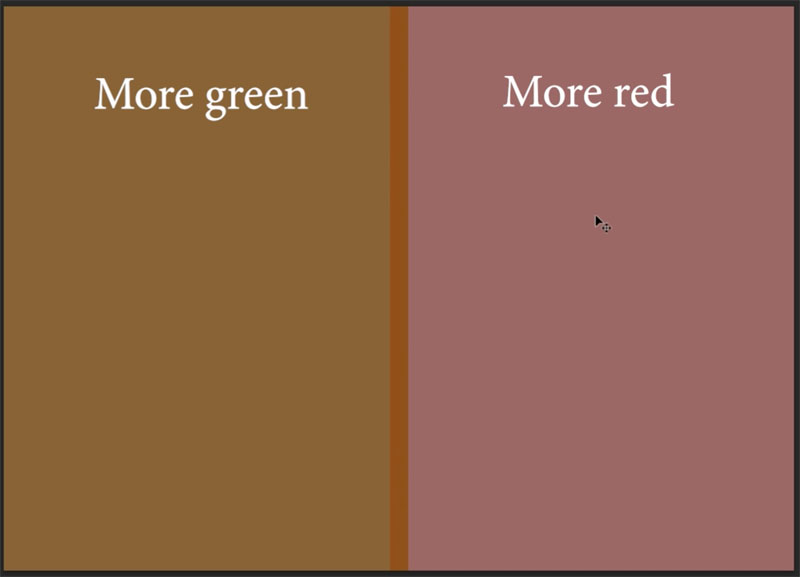
You can clearly see that we get very different results based on positioning.
Ok, onto a practical use case. Knowledge without a use is pointless.

Matching colors more accurately between layers in Photoshop
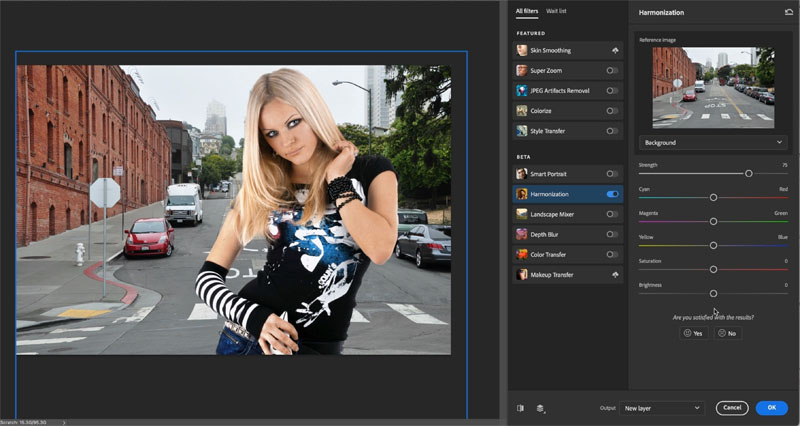
Here is quick cutout of a musician placed over a San Fransisco street. The woman is warmer and more saturated, as well as higher contrast than the background. We need the colors and tones to match, so that the picture doesn’t look fake.

Choose Filter>Neural Filters
Turn on Harmonization. For background choose the image of the street.
See the result, it’s better, but not as good as it could be.

This time position the woman to the left of the image.
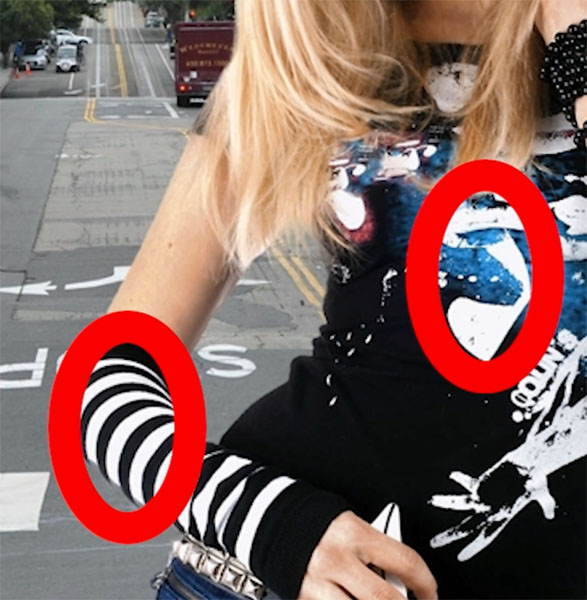
This covers up some of the red on the building, but more importantly, it allows more of the ambient color to show through on the right.

Run the filter again and this time it’s a different result. Let’s examine.

Side by side. #1 on the left is the first test. #2 is the second test, where she was covering the building when we ran the filter. #2 is the more accurate result, let me prove it.

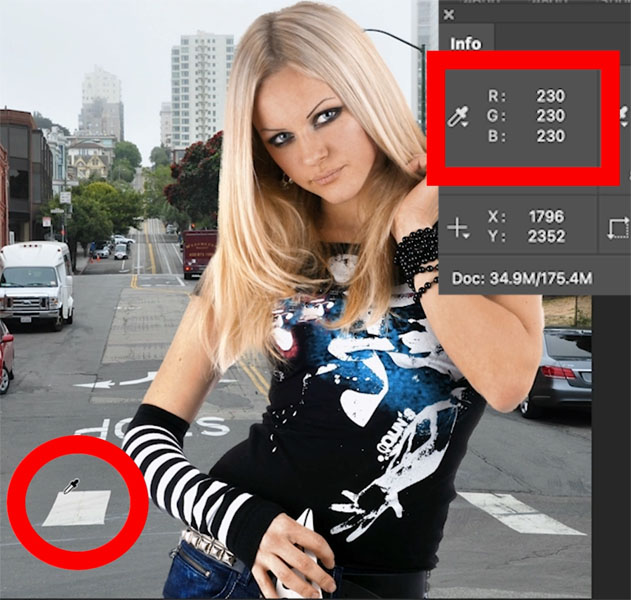
Open the info Panel Window>Info
Let’s get a white balance reading from the background.
Choose the eyedropper. When you rollover the white cross walk you can see the red, green and blue all equal 230. This is the desired white value.

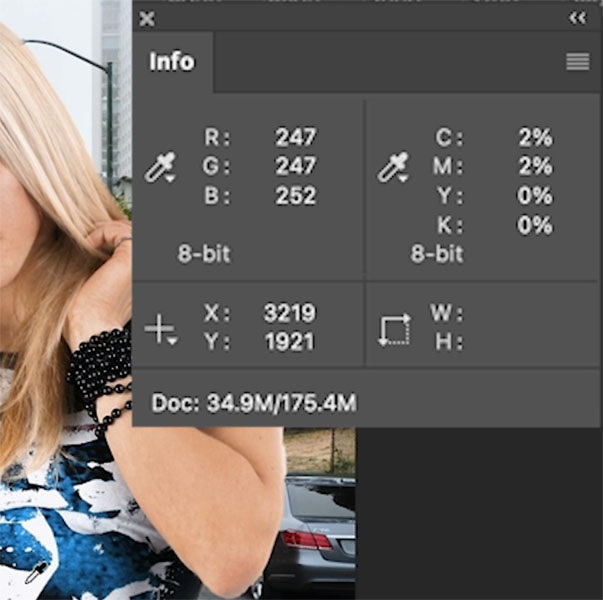
Let’s sample the first example.

looks like 247, 247 and 252, giving it a slight bias towards blue, but overall a higher value from the background.

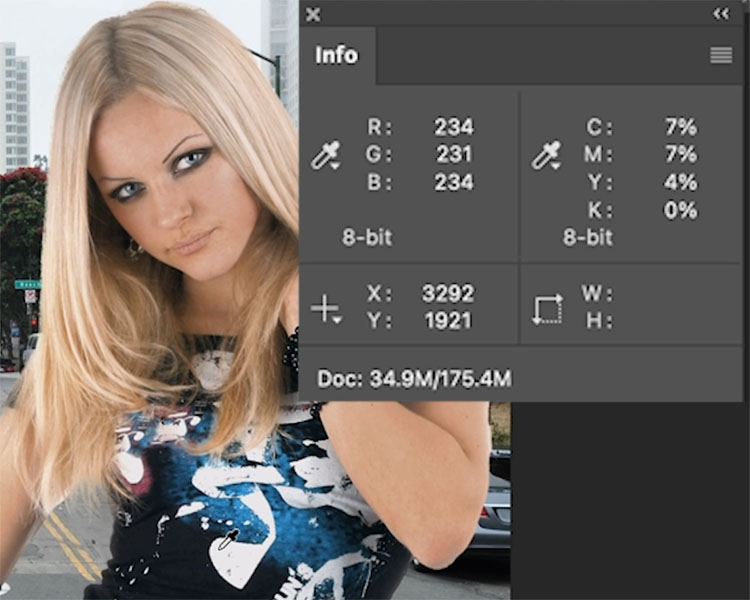
When we sample the second example, where we covered most of the red building with the top layer, the results are in the 230s, this is very close to the background.

The takeaway from all this is that you can improve the results by positioning your layer strategically before running the filter. Rather than matching with your layer in the final placement, use it to cover areas that might negatively influence your matching.
Now you won’t have to do this on every image. But next time you get a poorer then expected result from Harmonization, you have a strategy.
I hope you found this article useful.
See you next week
As always, It’s great to have you here at the CAFE!
Colin
I’ve got a whole bag of goodies you can have for free at the Vault. Grab free goodies here, including Photoshop brushes, actions, presets, sky images, ebooks and a whole bunch more.
Consider Consider joining our mailing list so you don’t miss any of my tutorials.
For more, follow us on Social Media
The post Secret setting in Harmonization, to match colors between photos in Photoshop appeared first on PhotoshopCAFE.

